はじめに
普段慣れ親しんだ markdown 形式で美しいマインドマップを書くことができるツールを見かけたのでメモしておきます。
markmap-lib
markmap-lib は Markdown 形式で書かれたドキュメントをマインドマップとして可視化する JavaScript コンポーネントです。

アクセスはこちらから。
機能
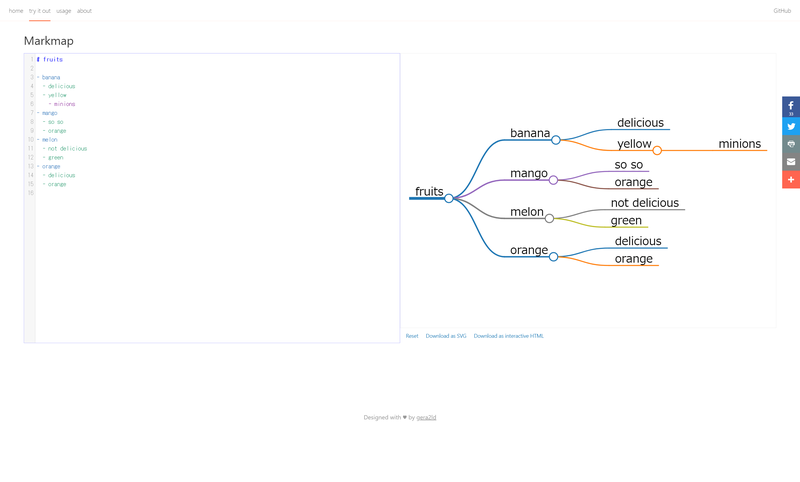
オンライン版でどのような動作をするか試すことができます。
実際に使ってみたイメージはこんな感じです。きれいで見やすいですね。作成したマインドマップは SVG 形式か HTML 形式でダウンロードすることができます。

マウスホイールをぐりぐりすることで拡大/縮小もできます。また、○をクリックすると項目をまとめたりひろげたりすることもできます。
ひとつ難点を上げるとするならば、どうもツリー形式でしか表示できないようなので、気になる方は既存の GUI ベースのマインドマップツールが適しているかなぁと思います。
ローカルでの利用
また、NPM をつかってローカルに構築することもできます。
$ npm i -g markmap-lib $ markmap my-markdown.md
GitHub レポジトリあり
GitHub に MIT ライセンスで公開されているので、fork してカスタマイズもできそうです。
https://github.com/dundalek/markmap:embed:site
Atom エクステンションもあり
エディタとして有名な Atom の拡張機能として Markdown Mindmap というものがあり、こちらでも markmap-lib が使用されているそうです。
おわりに
markdown は慣れ親しんだ書式なので、マインドマップと組み合わせることでアイデア出しが捗りそうですね。
以上