はじめに
私は簡単にそれなりにきれいなドキュメントを書けることから Markdown を愛用しています。しかし痒いところに手が届かない感があるのも事実です。今回は、個人的に困っていたインフォメーションボックスを簡単にかつ汎用的に実装できないかチャレンジしてみました。
困っていたこと
個人的にとくに困っていたのは次の画像のようなインフォメーションボックス(正式名称は知らない)を表現する方法がなかったことです。

参考:簡単に美麗な文書を作成できる GitBook を使ってみた - おれさまラボ
Markdown は方言がたくさんあるので、なかには実現できる実装(Gitbookなど)もあるのですが、vscode などのテキストエディタで解釈してくれないので表示されないですし、同様に GitHub にプッシュしても表示されません。また、自分好みにカスタマイズできません。
実装要件
個人的には以下の要件を必要としていました。
これらを満たすには markdown の方言は使えません。vscode の拡張機能を作るのも手間(自分には無理)です。
じゃあどうやって実現するかですが、markdown と HTML は親和性が高く、markdown preview 内でもたいていの HTML タグはきちんと解釈されるので、HTML でインフォメーションボックスを表現して、vscode のコードスニペットに登録してしまえばいいじゃないかと考えました。
作ってみた
HTML を使うのはインターネット黎明期であった小学生の頃以来です。何にも覚えてないので頑張ってググりながら作りました。
|
|
こんな感じでインフォメーションボックスを表示できます! |
最終的に以下の 5 種類のインフォメーションボックスができあがりました。
- Warning
- Danger
- Information
- Tip
- Comment

Github レポジトリに公開したのでよければ使ってみてください。
難しいことはしていなくて、テーブルタグを使って実現しています。1 行 × 2 列のテーブルを作って、左セルにそれぞれのイメージにあったアイコンを、右セルに自由に文字を打てるようにしました。もっと良い書き方があれば教えて下さい。
<table class="danger_block" style="width: 95%;"> <tbody> <tr> <td class="danger_icon" style="background-color: Goldenrod; width: 80px;"> <br> <div align="center"> <img src="../img/alert-white.png" width="48" border="0"> </div> <br> </td> <td class="danger_body" style="background-color: White;"> ここに文字を入力 </td> </tr> </tbody> </table>
ちなみにはじめは style を外だししようとしていたのですが、はてなブログがこうでないとうまく認識してくれないのでやめときました。
使い方
GitHub レポジトリからコピーして使ってください。あとは markdown ドキュメント内に記述すればそのまま使えます。
vscode を使う場合は、レポジトリ内に vscode のスニペットファイルを入れておいたので、それをそのまま vscode のユーザースニペットフォルダにコピーすれば使えるようになります。
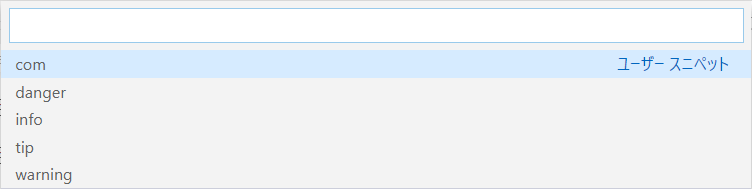
スニペットを使う場合は、Ctrl + Shift + P でコマンドパレットを表示し、スニペットの挿入を選択してください。ユーザースニペットにコピーした 5 つのスニペットが表示されるはずです。

おわりに
慣れないことをやったので、ほんとにこれで今後問題が生じないかはわかりませんが、とりあえずやりたかったことはできたので良かったです。これでいろいろ捗りそうです!
追記(2020/04/25)
スマホでみるとちょっと大きいかも。

以上